工具简介
CSS 代码格式化工具,是一款在线的代码美化工具,可以一键对 CSS 代码进行格式化,以便有更好的代码阅读体验。本工具提供了若干格式化选项,以满足不同项目和个人的需求。这些选项包括:
- 缩进方式:指定代码缩进的方式,支持以 Tab 缩进,或者 2 个、4 个、8 个空格缩进
- 是否换行:对于较长的 CSS 代码,是否提供换行,以保证代码水平方向始终在屏幕范围内
- 其他选项:包括多个选择器共用一组规则时的呈现方式、空行的使用等等
下面分别进行说明和阐述。
选项说明
1、缩进方式
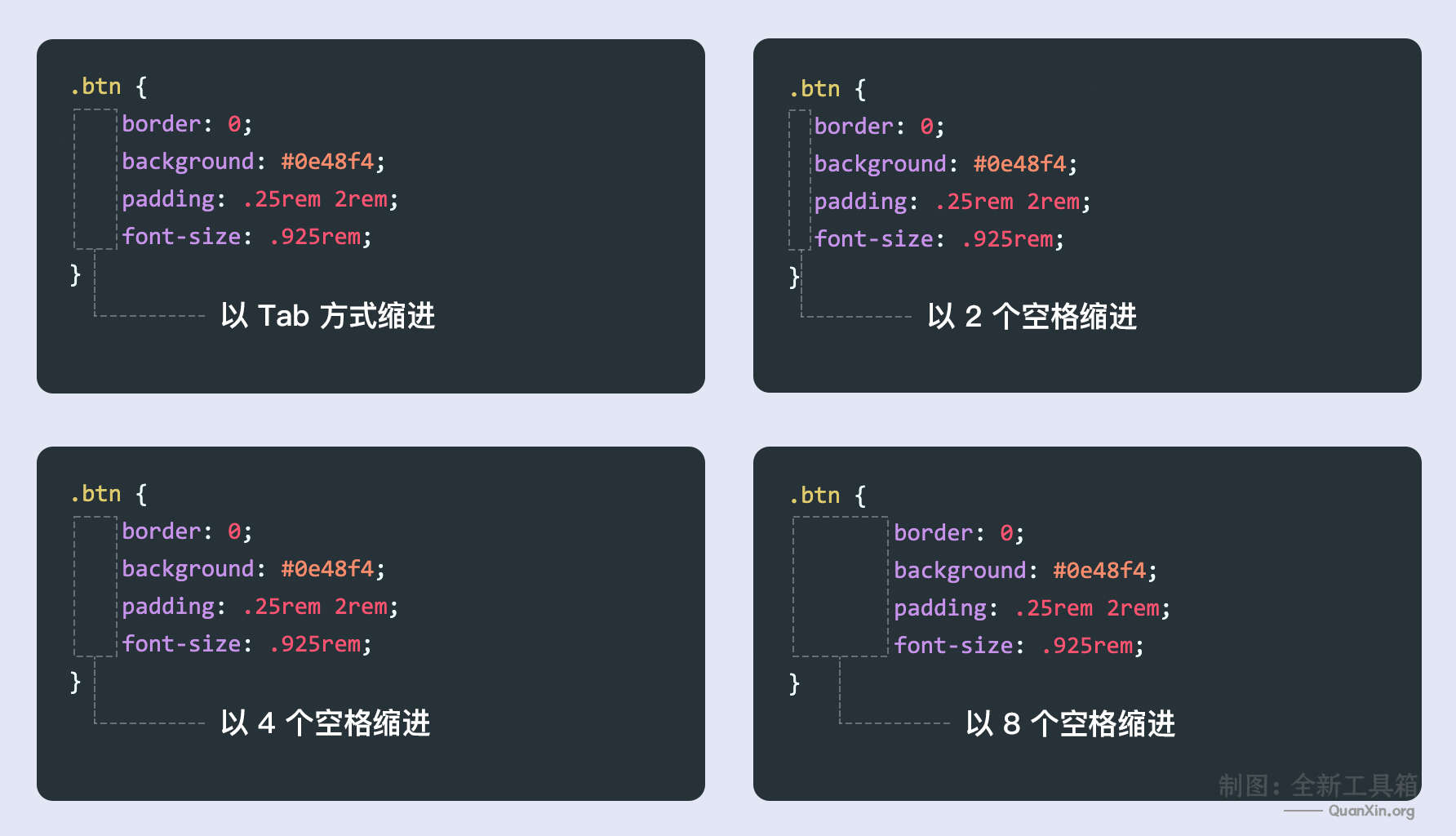
该选项提供了 4 个可选项,分别是:
- 以 Tab 方式缩进
- 以 2 个空格缩进
- 以 4 个空格缩进
- 以 8 个空格缩进
下图描述了不同缩进方式的代码效果:

请根据你平时的编码习惯,选择对应的选项。
2、是否换行
该选项是指,对于那些一行里面包含较长代码的情况,是否提供换行(以保证代码水平方向始终在屏幕范围内)。有 4 个可选值:
- 不换行(默认行为)
- 超过 80 字符换行
- 超过 120 字符换行
- 超过 160 字符换行
3、其他代码选项
其他还支持的选项包括:
- 多个选择器使用同一组规则时,选择器的排列方式
- 每一组 CSS 规则之间,是否保留空行
- 以及,代码的最后是否添加空行
请自己试一下,体会不同选项下代码生成的不同效果。