工具简介
JSON 格式化工具,是一款集代码格式化、压缩、转义、转中文等功能于一体的 JSON 操作工具。在对 JSON 进行格式化(或其他操作)前,还会对 JSON 字符串进行语法检验,以符合 JSON 标准要求。
本工具功能强大,操作直观方便,是程序开发人员必备的辅助工具。
功能说明
本工具提供了 JSON 格式化、压缩、转义、Unicode 转中文等实用功能,下面对这些功能做一个简单的介绍和说明。
1、格式化功能
JSON 格式化功能,即把一段未格式化的 JSON 字符串进行美化,以便有更好的阅读体验。下面是一个例子:
格式化前:
{"id":102285,"class":"3-2-2","student":{"name":"Herry","age":24,"gender":"Male","grade":"B+"},"date":"2021/10/20 19:39:17"}格式化后:
{
"id": 102285,
"class": "3-2-2",
"student": {
"name": "Herry",
"age": 24,
"gender": "Male",
"grade": "B+"
},
"date": "2021/10/20 19:39:17"
}2、JSON 压缩功能
该功能正好和格式化功能相反,会把一段 JSON 代码压缩成一行显示,以节省空间。本功能生成的 JSON 可用于任何需要高性能 Web 项目的场景。
压缩之后的效果,请参考上面 格式化前 的效果。
3、转义和取消转义
有些时候,我们在代码中会将 JSON 当成字符串使用,这种情况下,可能会涉及到特殊字符转义的情况。JSON 转义功能,就是把 JSON 中键和值的双引号 " 进行转义的过程,即把 " 替换成 \"。而取消转义,是转义的逆过程,即把 \" 还原成 " 的过程。
仍然以上面例子中的 JSON 为例,对 JSON 转义前和转义后进行对比。
转义前:
{
"id": 102285,
"class": "3-2-2",
"student": {
"name": "Herry",
"age": 24,
"gender": "Male",
"grade": "B+"
},
"date": "2021/10/20 19:39:17"
}转义后:
{
\"id\": 102285,
\"class\": \"3-2-2\",
\"student\": {
\"name\": \"Herry\",
\"age\": 24,
\"gender\": \"Male\",
\"grade\": \"B+\"
},
\"date\": \"2021/10/20 19:39:17\"
}4、Unicode 转中文
Unicode 是一种计算机字符编码方案,经由 Unicode 编码之后的字符不适合人们阅读,需要把字符转换成原来的样子;该功能会把 JSON 中的 Unicode 字符转换成中文,以便更直观地查看 JSON 内容。
下面是转换前和转换之后的效果对比:
转换前:
{
"status": false,
"code": 5002,
"error": "\u90ae\u7bb1\u683c\u5f0f\u9519\u8bef\uff01"
}转换后:
{
"status": false,
"code": 5002,
"error": "邮箱格式错误!"
}5、生成 GET 请求参数
本功能可以把 JSON 对象转换成 URL GET 参数。下面是一个实际的例子:
JSON 对象如下:
{
"book": "javascript",
"author": "John Resig",
"press": "Safari",
"start": "2019-01-01",
"end": "2021-01-01"
}生成的 GET 请求参数如下:
?book=javascript&author=John%20Resig&press=Safari&start=2019-01-01&end=2021-01-01错误提示
在操作 JSON 时,如果 JSON 无法通过语法校验,则会提示错误。本工具提供了 2 种错误呈现方式:
- 在编辑器中高亮显示有错误的行
- 以及,一个单独的错误提示面板
下面,我们以一段有错误的 JSON 来查看一下错误效果。
JSON 对象如下(含有错误):
{
"name": "Herry",
"age": '24',
"gender": "Male",
"grade": "B+"
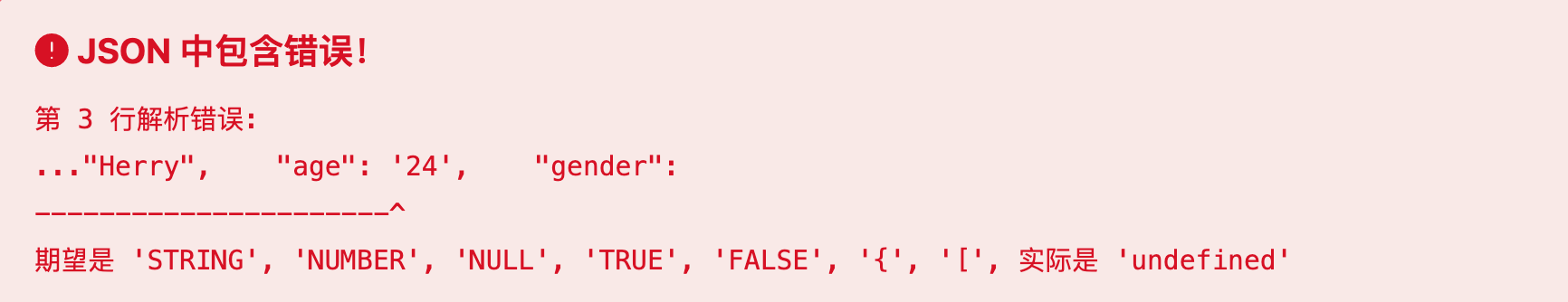
}点击【格式化】按钮之后,发现 JSON 中有错误,无法通过校验。错误显示如下:

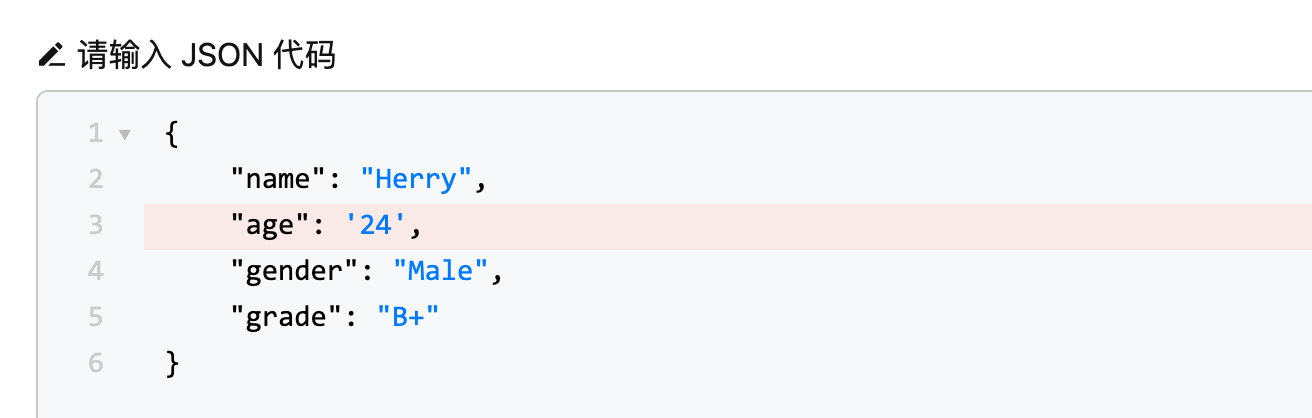
除此之外,还会在 JSON 编辑框中,高亮显示有错误的行:

关于 JSON 校验出现的常见问题
根据 JSON 规范,必须使用双号包围 JSON 的键和值,很多程序员在日常编码时用惯了单引号包裹 JSON 中的键和值,这无法通过本工具的校验,这是最常见的一类错误。
下面列出了错误和正确的写法,希望在使用时注意:
- 错误:{ 'brand': 'Toyota' }
- 正确:{ "brand": "Toyota" }
当然,如果值是数字或布尔类型(即
true和false)时,无需添加引号。
感谢使用,希望这款工具能对你的日常开发工作带来方便。