工具简介
图片转 Base64 工具,是一款对图片进行 Base64 编码的便利工具。本工具支持对 PNG、JPG、GIF 和 SVG 图片进行编码;被编码的图片可以是本机图片,也可以是网络图片(通过 URL 加载)。 由于图片编码过程均在客户端浏览器完成,因此,本工具转换效率极高,而且支持对大图片的编码(但并不建议对大图片进行 Base64 编码,因为没有实用性)。也正因为是在浏览器完成转换过程,所以,需要现代浏览器(如:Chrome、Firefox 或 Safari 浏览器)才能正常本工具提供的功能。

使用方法
本工具支持本地图片和网络图片,使用都非常简单。
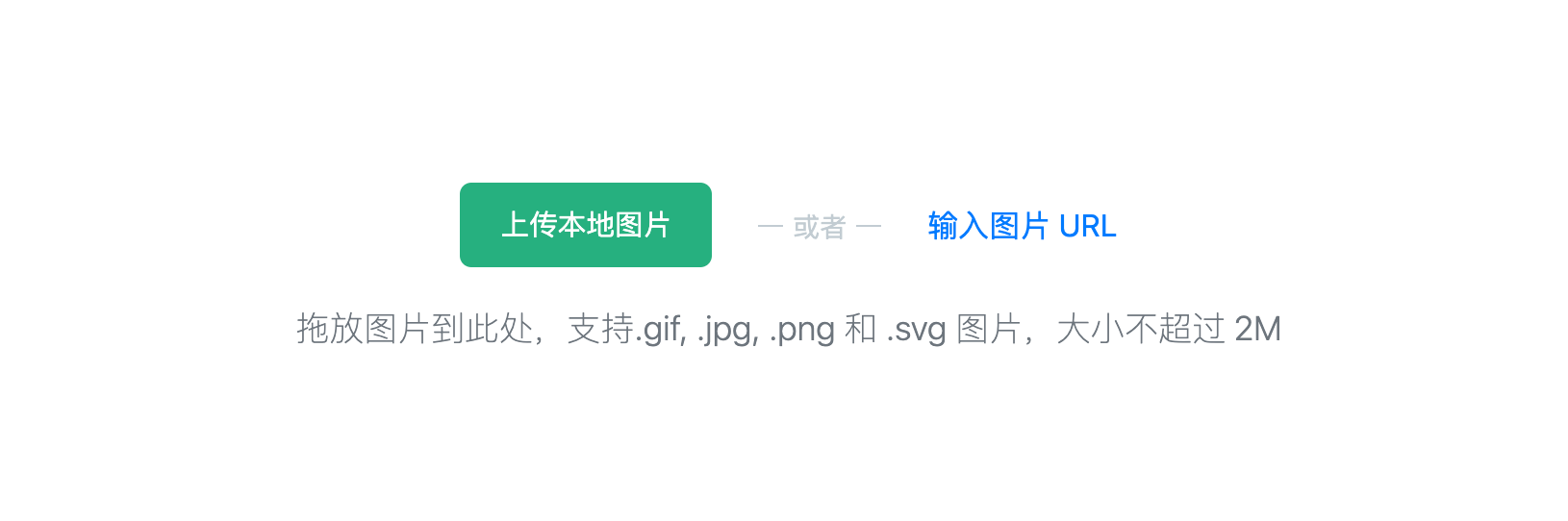
如果打算将本地图片进行 Base64 编码,则只需要点击【上传本地图片】按钮,从本机电脑选择一张图片,即可进行编码转换。
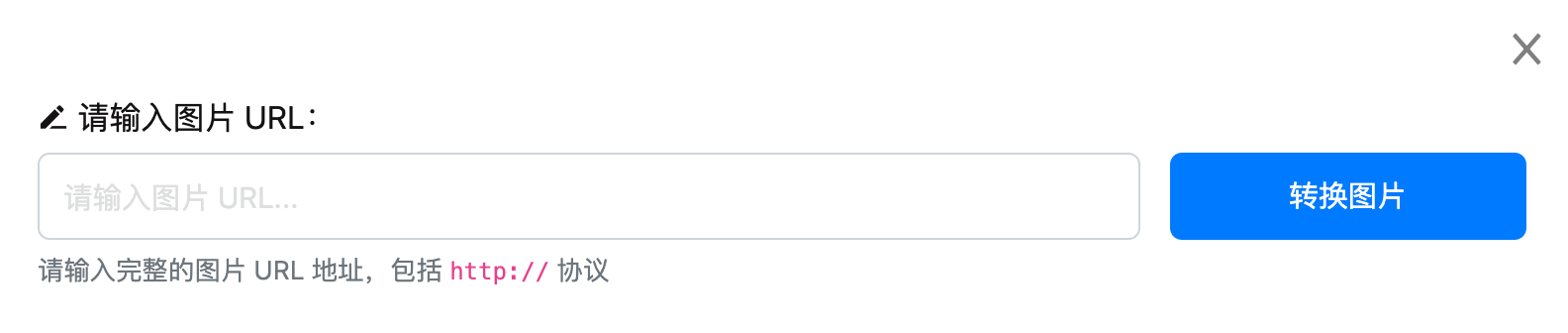
如果打算对一张网络图片进行 Base64 编码,则只需点击【输入图片 URL】链接,在弹窗的对话框中,输入网络图片完整的 URL,然后再点击【转换图片】按钮,即可对该图片进行 Base64 转换。

转换结果
图片转换成功后,结果将以 Base64 编码的形式展示。为了方便在项目中使用,除了图片 Base64 编码字符串以外,本工具还提供了用于 <img src="..."> 标签和用于背景图片 background-image: url(...) 时的 CSS 样式代码。
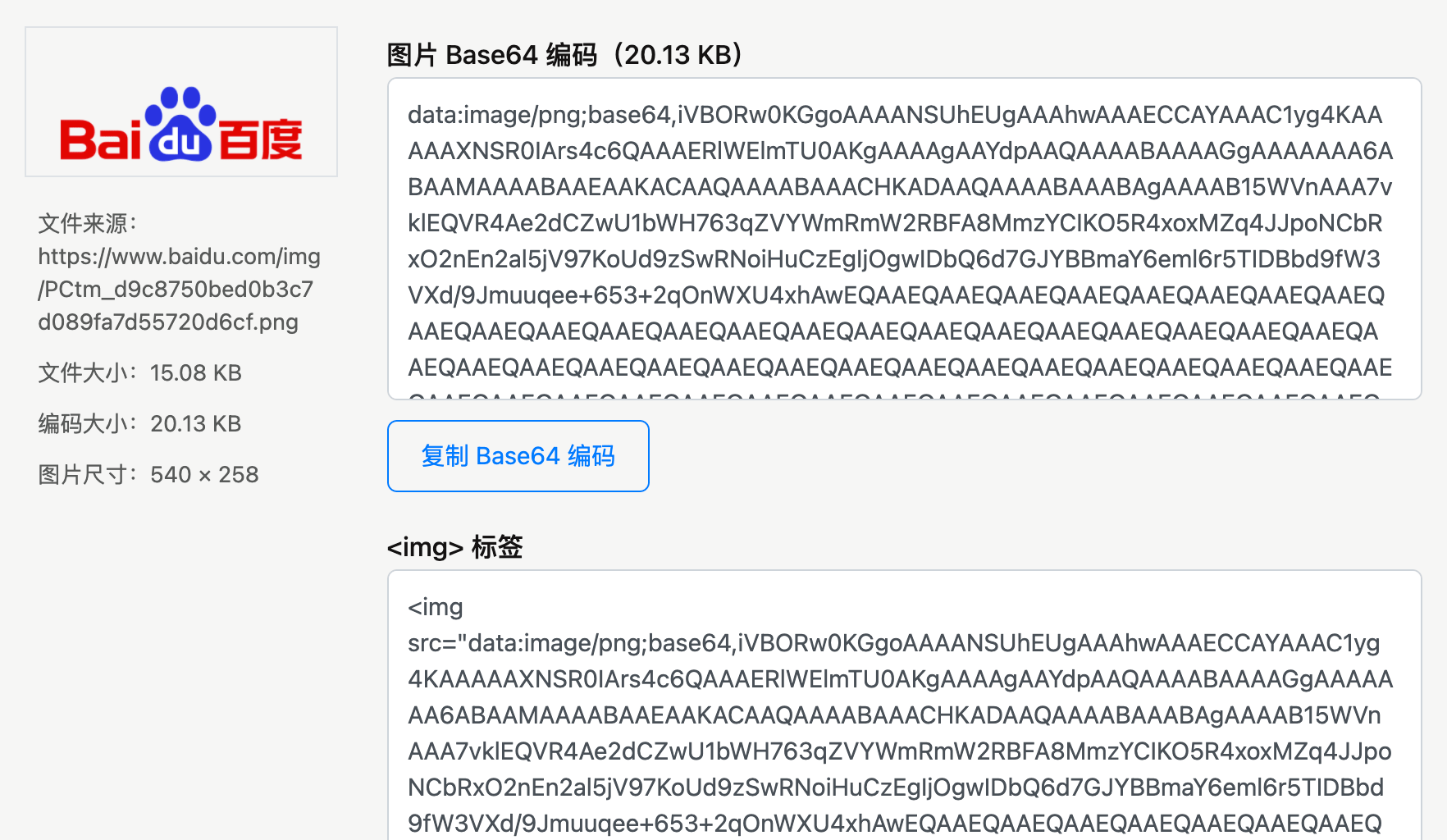
下图显示了对百度 Logo 进行转换结果:

如上图所示,转换结果的左侧,还提供了:
- 图片预览:可显示被转换的图片
- 文件来源:本地或 URL 图片(这里被转换的百度 Logo 是一张网络图片)
- 文件大小:这是转换前图片的大小(15.08 KB)
- 编码大小:这是转换成 Base64 编码之后的大小(20.13 KB)
- 图片尺寸:被转换的图片的原尺寸(540 x 258)
特别注意:
通常,图片转换成 Base64 之后,其编码大小要比图片原来的体积要大(可以对比结果中的文件大小和编码大小),因此,我们建议只对小尺寸图片进行 Base64 编码,大图片不适合以 Base64 编码的方式使用。
感谢使用,希望本工具能够给你带来一定的帮助。