工具简介
Favicon 图标生成器,是一款在线制作网站 ico 图标的工具,生成的 ico 图标可用于浏览器显示。虽然目前现代浏览器都支持以常见图片格式(如:PNG、JPG、GIF 等)作为网站图标,但仍有部分浏览器只支持 .ico 格式的图标。本工具就是专门制作 .ico 图标的在线工具。
本工具操作简单、方便,支持把 PNG、JPG 和 GIF 图片转换成 ico 格式的图标,是制作 ico 图标的必备工具。

使用方法
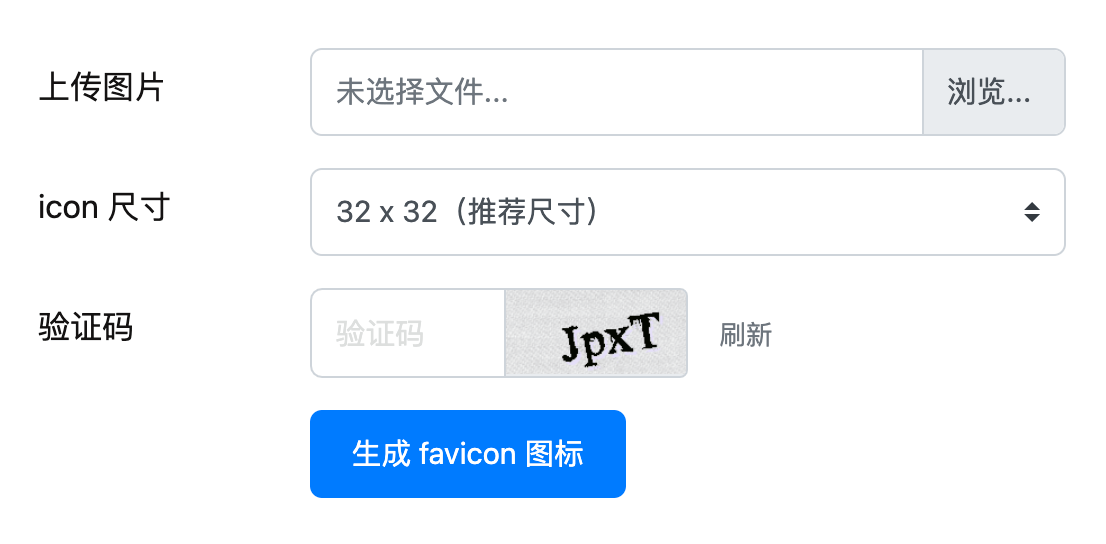
本工具使用非常简单,只需上传一张本地图片,输入验证码,点击【生成 favicon 图标】按钮之后,即可生成和图片外观一致的 ico 图标。生成的 ico 图标有 4 种可选尺寸,分别是:
- 16 x 16
- 32 x 32
- 48 x 48
- 64 x 64
通常,我们使用 32 x 32 大小的图标即可很好地满足我们的需要,这也是本工具的默认使用的尺寸。
提示:为保证 ico 图标在浏览器中显示的效果,上传的图片建议使用正方形的图片,这样看上去更美观。
在网页中使用
我们把生成的 ico 图标重命名为 favicon.ico,然后把该图标放置于网站根目录下,接下来在页面源文件的 <head></head> 标签之间插入下面的代码(记得把 example.com 换成你自己的域名):
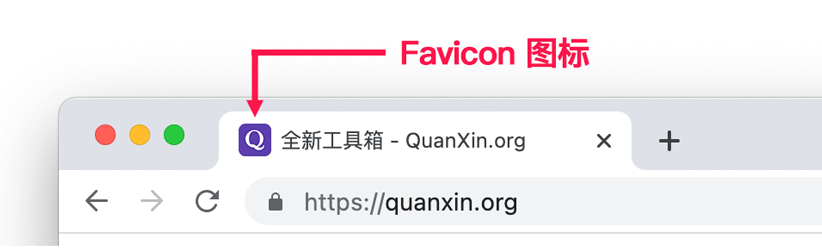
<link rel="shortcut icon" type="image/icon" href="https://example.com/favicon.ico">保存之后,当访问网页时,即可在浏览器窗口正常显示 ico 图标,如下图所示:

感谢使用,如果喜欢这款 Favicon 图标制作工具,请把本工具分享给更多朋友。